طراحی سایت ریسپانسیو راهی برای ساختن یک سایت واحد است که به طور مؤثر در هر دو مرورگرهای کامپیوترهای رومیزی و دستگاههای موبایل بیشماری که در بازار هستند کار کند.
معماری ریسپانسیو (واکنشگرا) به شما بهترین تجربه وبگردی را میدهد چه دستگاه شما یک موبایل، تبلت یا نوت بوک باشد صرف نظر از سیستم عامل.
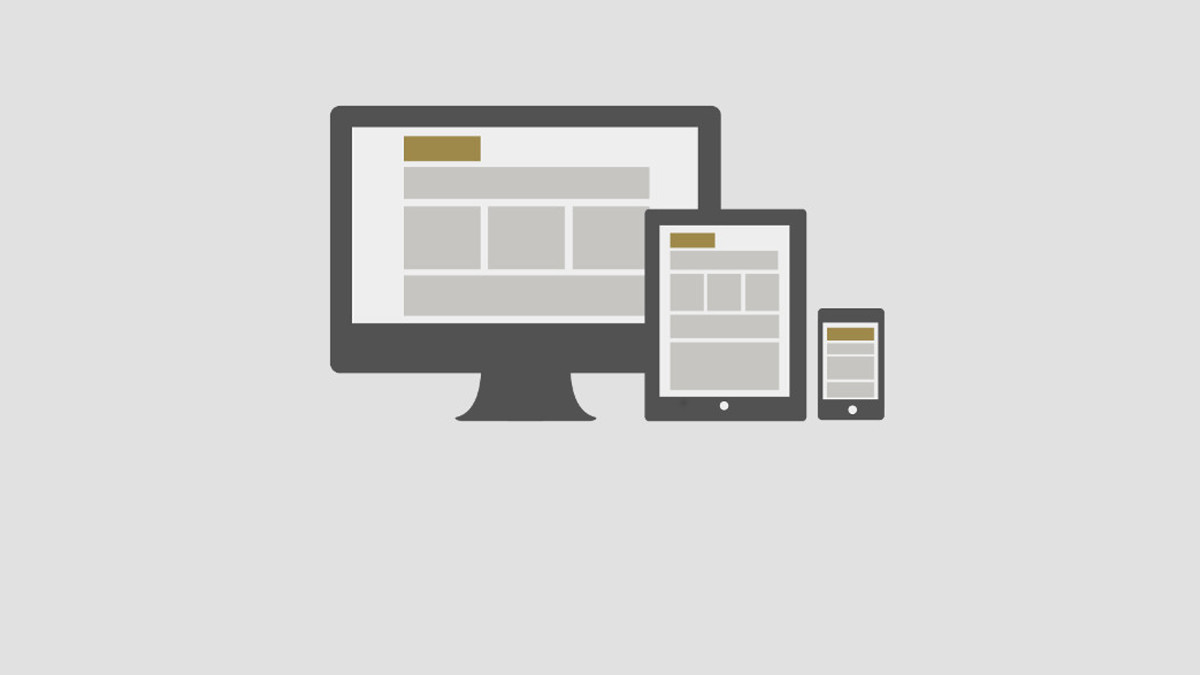
کسانی که دائماً در رفت و آمد هستند نیازهای متفاوتی دارند نسبت به کسانی که پشت میزشان نشستهاند. وب سایتهای ریسپانسیو بصورت خودکار خودشان را نسبت به دستگاهی که در آن دیده میشوند سازماندهی میکنند، بنابراین یک وب سایت واحد تجربه بینظیری را در هر کجا فراهم میکند. کامپیوترهای رومیزی یک صفحه کامل از ویدئوها، عکسهای بزرگ و انیمیشن میدهد. گوشیهای هوشمند یک وب سایت سادهتر با زرق و برق کمتر و تبلت و نوتبوک چیزی میان این دو را به شما میدهد.
ارائه تجربهای همانند یک برنامه موبایل
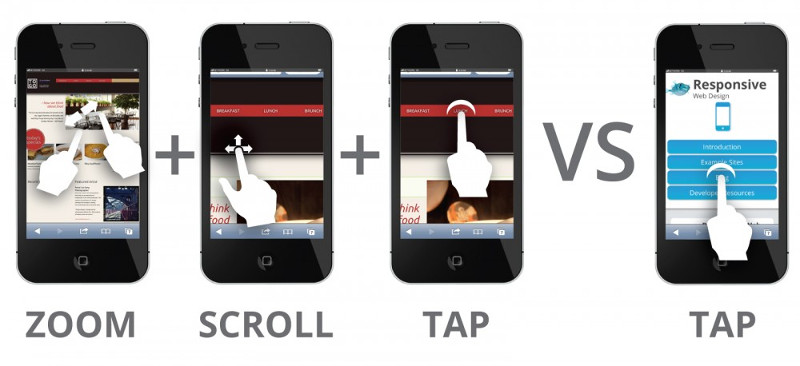
محیطهای موبایل نیازمند ناوبری سادهتر، تمرکز روی محتوا و بارگذاری سریع صفحه است. اگر یک وب سایت، طراحی ریسپانسیو داشته باشد کاربر برای دیدن صفحات نیاز به بزرگنمایی ندارد و محتوا برای صفحههای کوچکتر مناسب خواهد بود. سایت ممکن است از مقدار محتوا برای ببننده موبایلی بکاهد، بنابراین سایت درهم ریختگی کمتری خواهد داشت و استفاده از آن سادهتر خواهد شد.

طراحی ریسپانسیو به عنوان ابزاری برای طراحان وب است که آنها را قادر میسازد تا تجربهای شبیه به اپلیکیشن را روی وبسایتها عرضه کند وقتی که روی موبایل یا تبلت دیده میشوند بدون آنکه مجبور باشید یک اپلیکیشن بسازید.
آینده نگر
طراحی ریسپانسیو یک تکنولوژی رو به جلو است، از آنجایی که سایتهایی میسازد که روی دستگاههای سالهای آینده کار خواهند کرد. یکی از بزرگترین چالشهای فراهم کردن یک وب سایت عالی برای کاربر موبایل، تعداد زیاد دستگاههای در حال ظهور در بازار است. دیگر تست وب سایت رو دستگاههای مختلف امکانپذیر نیست.
طراحی ریسپانسیو با گروه بندی دستگاههای مشابه از نظر اندازه صفحه با هم، اندازه هدف را که سایت شما باید در آن اندازه طراحی شود مشخص میکند. بنابراین شما ورژن آیفون سایت را طراحی نمیکنید، شما در حال طراحی نسخه در نظر گرفته شده برای همه گوشیهای هوشمند هستید. وب سایت انعطافپذیر بوده و به اندازه دقیق صفحه نمایش واکنش میدهد. وقتی که یک دستگاه جدید میآید که کمی بزرگتر یا کوچکتر از اندازه هدف شماست، به خوبی روی آن نیز کار خواهد کرد.
ویژگیهای وب سایت ریسپانسیو
با توجه به ضرورتِ دادنِ یک راه حل سفارشی برای هر پلت فرم موبایل، طراحی سایت ریسپانسیو یک تجربه کاربری بهتری برای محدودهی وسیعی از کاربران میسازد.
اندازه صفحههای متفاوت

وب سایت بطور خودکار با توجه به اندازه صفحه و جهت گیری خود را مطابقت میدهد. بزرگ یا کوچک - افقی یا عمودی، سایت ریسپانسیو به روانی بین آنها سویج میکند.
لایههای قابل تطبیق

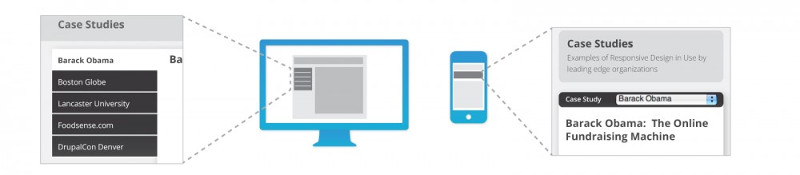
لایهی یک وب سایت ریسپانسیو میتواند با توجه به دستگاهی که در آن دیده میشود تطبیق داده شود. در یک کامپیوتر دسکتاپ یک منو بار بزرگ ، آسانتر خوانده و استفاده میشود، اما در یک تلفن هوشمند همان منو تبدیل به یک منوی کرکرهای میشود که لایه را برای صفحه نمایش کوچکتر سادهتر میکند.
انتخاب محتوا برای دستگاههای متفاوت
طراحی سایت ریسپانسیو مقدار محتوای نمایش داده شده برای بیننده را کنترل میکند. بطور مثال در دسکتاپ در یک سطر ممکن ۶ عکس داشته باشیم ولی میتوانیم در موبایل در هر سطر ۲ عکس داشته باشیم.
داشتن رابطه دوستانه با موتورهای جستجو

ساختار یک وب سایت ریسپانسیو همچنین کار موتورهای جستجو برای خواندن را راحت کرده است. بدون داشتن طراحی ریسپانسیو شما ممکن است بطور تصادفی مطالب کپی روی نسخه موبایلی و نسخه غیر موبایلی داشته باشید که رنک شما را در موتورهای جستجو پایین میآورد و ممکن است جریمه شوید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl










نوشتن دیدگاه