در این آموزش به شما آموزش خواهیم داد تا بتوانید فونتهای سفارشی را به وبسایت خود اضافه کنید. ما از تکنولوژی @fontface برای اضافه کردن فونت استفاده خواهیم کرد.
وب فونتها به طراح سایت اجازه میدهد تا از فونتهایی استفاده کند که در کامپیوتر کاربر نصب نشدهاند. وقتی شما فونت دلخواه خود را پیدا یا خریداری میکنید تنها کافیست آن را در وب سایت خود بارگذاری کنید، و در صورت لزوم برای کاربر به طور اتوماتیک استفاده میشود.
گام ۱: دانلود فونت
فونتی را که میخواهید در وب سایت استفاده کنید پیدا کرده و آن را دانلود کنید.
گام ۲: برای مرروگرهای متفاوت تولید کنید
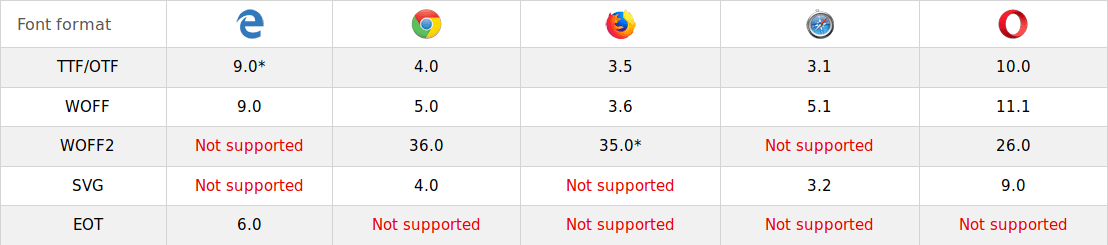
مروگرهای متفاوت فرمتهای متفاوت را پشتیبانی میکنند. برای افزودن فونت سفارشی به وب سایت و نمایش صحیح در هر مرورگری، باید فونت خود را تولید کنید.
برای به دست آوردن کلیه پسوندهای مورد نیاز فایل، باید از مولد فونت استفاده کنیم. Font Face Generator

گام ۳: آپلود فونت سفارشی در وب سایت
بعد از تولید همهی فایلها، با استفاده از FTP یا فایل منیجر همهی فونتها را در وب سایت بارگذاری کنید.
اگر فایلهای CSS شما در پوشه mywebsite/css باشد، بهتر است یه پوشه به نام fonts در mywebsite در کنار پوشه css خود ایجاد کنید.
گام ۴: اضافه کردن فایل فونتها در CSS
برای اضافه کردن فونتها به وب سایت از @fontface استفاده میکنیم. فقط کافیست کدهای زیر را در فایل CSS خود اضافه کنید.
@font-face {
font-family: "customfont";
src: url("../fonts/customfont.eot");
src:
url("../fonts/customfont.woff") format("woff"),
url("../fonts/customfont.otf") format("opentype"),
url("../fonts/customfont.svg#filename") format("svg");
}گام ۵: شروع به کار
اکنون قلم سفارشی به وب سایت اضافه شده است و می توانید از آن استفاده کنید:
h1 {
font-family: 'customfont', Arial, sans-serif;
font-weight:normal;
font-style:normal;
}

 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl










نوشتن دیدگاه