گوگل مپ، یکی از پرطرفدارترین و محبوترین سرویسهای کمپانی گوگل است که امروزه بطور خیلی رایج در طراحی سایت ها بکار میرود. در واقع طراحان سایت بر این باورند که با استفاده از آن میتوانند نمایش دقیقتری از محل شرکت/ سازمان/ مطب/... ارائه دهند که همین منجر به ایجاد حس بهتری برای کاربران سایتشان خواهد شد.
گوگل مپ با در نظر گرفتن ابزارهای متنوع و کارآمد برای کاربرانش توانست خیلی زود طرفداران زیادی را برای خود دست و پا کند و به یک همراه ارزشمند در سفرهای شهری و برون شهری تبدیل شود.
این مقاله با هدف "ارائه روشی ساده برای استفاده از این نقشه" در طراحی سایتهای شما نوشته شده و در طول آن قرار است به طریقه شخصی سازی آن با کمک ویرایش کتابخانه gMaps.js بپردازیم.
چشم اندازی به پروژه
برای اینکه بتوانیم بهتر به این موضوع بپردازیم تصمیم گرفتیم از یک ساختار HTML و Bootstrap4 استفاده کنیم تا بتوانیم به شما کمک کنیم تا درک بهتری از این موضوع پیدا کنید.
<div class="map-example">
<div class="row">
<div class="col-lg-6">
<div id="map"></div>
</div>
<div class="col-lg-6">
<div class="heading">
<h3>Lorem Ipsum Dolor</h3>
<div class="rating"><i class="fa fa-star icon"></i> <i class="fa fa-star icon"></i> <i class="fa fa-star icon"></i> <i class="fa fa-star icon"></i> <i class="fa fa-star-o icon"></i> </div>
</div>
<div class="info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ornare leo porta cursus porttitor. Proin quis tempor lectus. Cras sodales nisi ut felis tincidunt suscipit. Nullam consectetur odio et lacus tempor vestibulum.</p>
<p>Aenean convallis, tortor eget vehicula vestibulum, sem nibh rutrum sem, vel sodales nisl velit eu ex. Sed hendrerit efficitur sollicitudin. Maecenas tempus augue lacus.</p>
</div>
<div class="gallery">
<h4>Photos</h4>
<div class="row">
<div class="col-md-4"><a href="assets/img/image2.jpg"><img class="img-fluid image" src="assets/img/image2.jpg" /></a></div>
<div class="col-md-4"><a href="assets/img/image3.jpg"><img class="img-fluid image" src="assets/img/image3.jpg" /></a></div>
<div class="col-md-4"><a href="assets/img/image4.jpg"><img class="img-fluid image" src="assets/img/image4.jpg" /></a></div>
</div>
</div>
</div>
</div>
</div>
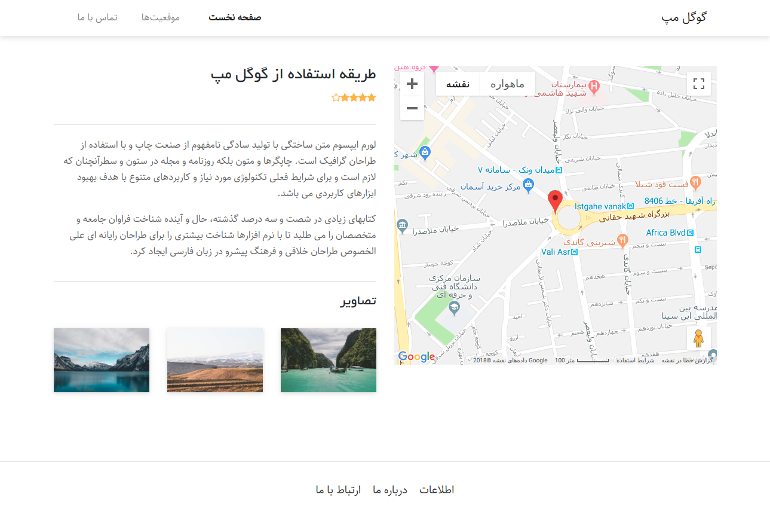
شما در انتهای این مقاله با نتیجهای همانند آنچه در تصویر زیر مشاهده میکنید، مواجه خواهید شد. لایه بندی ساختاری که برای شما در نظر گرفتهایم ساختاری دو ستونه براساس بوت استرپ میباشد. در ستون سمت راست قرار است نقشه گوگل را نمایش دهیم و در سمت چپ باکسی شامل عنوان، توضیحات، فونت آیکونها و تصاویری کوچک نمایش داده میشوند.

اگر صاحب یک وب سایت تجاری هستید، با دانلود و نصب افزونه گوگل مپ ستروکیت به سایتان اعتبار دهید.
تنظیمات نقشه گوگل:
برای استفاده از نقشه گوگل در طراحی سایت در گام اول احتیاج است تا کتابخانه gMaps.js و کد API را در پروژه خود وارد کنید.
برای قسمت "API Key" میتوانید از کدهایی که پیشتر داشتهاید نیز استفاده کنید، اما چنانچه کدی ندارید میتوانید به لینک طریقه گرفتن API Key بروید و یک کد جدید بسازید. اکنون کافی است کد API خود را جایگزین عبارت YOUR_API_KEY در کد زیر کنید.
<script src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY&language=fa"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.25/gmaps.js"></script>
حال زمان آن است که شما، نقشه خود را ایجاد کنید. ما در این فایلها برای شما یک آبجکت جدید به همراه پارامترهای آن ایجاد کردهایم. شما با کمک انتخابگر (‘map’) و پارامترهای طول (longitude) و عرض جغرافیایی (Latitude) میتوانید نقطه موردنظرتان را در نقشه نمایش دهید.
اکنون نیاز دارید تا نشانگر نقشه خود را فعال کنید. متد ()addMaker به همراه مقدار طول و عرض جغرافیایی مکان به همین منظور برای شما درنظر گرفته شدهاست. با کمک این مقادیر نشانگر را در موقعیت صحیحش قرار دهید.
حال میتوانید با جایگزین مقادیر صحیح برای متد setZoom میزان بزرگ نمایی نقشه خود راتعیین کنید. دقت کنید هرچه عدد شما عددی کوچکتر باشه میزان بزرگنمایی برای شما بیشتر خواهد بود.
var map = new GMaps({
el: '#map',
lat: 40.730610,
lng: -73.935242
});
map.addMarker({
lat: 40.700610,
lng: -73.997242,
title: 'New York'
});
map.setZoom(8);
استایلها:
برای راحتی کار شما، استایلهای مربوط به نمایش نقشه را در یک فایل css مجزا قرار دادهایم. از آنجایی که ساختار پروژه را بر مبنای بوت استرپ چیدهایم بیشتر استایلها توسط فریم ورک بوت استرپ فراخوانی شدهاند و ما تنها چند استایل مربوط به مارجین و پدینگ و فونت و رنگها را در این فایل گنجاندهایم.
.navbar.navbar-light.navbar-expand-lg.bg-white.page-navbar {
box-shadow:0 4px 10px rgba(0, 0, 0, 0.1);
}
.navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link.active, .navbar-light .navbar-nav .nav-link.show, .navbar-light .navbar-nav .show > .nav-link {
font-weight:bold;
}
.nav-item.item {
padding-right:2rem;
}
.navbar-nav:last-child .item:last-child, .navbar-nav:last-child .item:last-child a {
padding-right:0;
}
.map-example .heading .icon {
color:#ffb526;
}
.map-example {
margin-top:50px;
padding-bottom:100px;
}
.map-example .heading {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:30px;
}
.map-example .info {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:20px;
color:#636363;
}
.map-example .gallery h4 {
margin-bottom:30px;
}
.map-example .gallery .image {
margin-bottom:15px;
box-shadow:0px 2px 10px rgba(0, 0, 0, 0.15);
}
.map-example #map {
height: 300px;
margin-bottom: 20px;
}
.page-footer {
padding-top:32px;
border-top:1px solid #ddd;
text-align:center;
padding-bottom:20px;
}
.page-footer a {
margin:0px 10px;
display:inline-block;
color:#282b2d;
font-size:18px;
}
.page-footer .links {
display:inline-block;
}
@media(min-width: 992px){
.map-example #map{
height: 500px;
}
}
نتیجه گیری:
شما میتوانید فایل کامل این آموزش را از لینک دانلود در قسمت پایین مقاله دانلود کنید، به راحتی آن را شخصی سازی کنید و در طراحی سایتهای خود بکار ببرید بدون آن که به مجوز و یا کتابخانه دیگری احتیاج داشته باشید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl











نوشتن دیدگاه